Web nedir ve nasıl çalışır?
Bir önceki yazımızda internetin ne olduğuna ve nasıl çalıştığına değinmiştik. Birçok kişi interneti ve web’i aynı anlamda kullanmasına rağmen aslında durum böyle değil. Bu yazımızda web’in ne olduğunu ve internet ile nasıl bir ilişki içerisinde olduğuna değineceğiz.
World Wide Web, WWW veya W3 nedir?#
Web aslında internet ağı üzerinde çalışan, bilginin (web sayfalarının) kolaylıkla isteyen kişiler arasında dağıtılması için tasarlanmış bir uygulamadır. İnternet cihazların birbirine bağlı olduğu ağın, fiziksel alt yapının, adı iken web internet ağını kullanarak çalışan uygulamalardan sadece bir tanesidir.
Web 1989 yılında Tim Berners-Lee tarafından CERN laboratuvarlarında bilim insanları arasında bilgi paylaşımını otomatik hale getirebilmek için tasarlanmıştır, ve aslında bugün sizin bu yazıyı okuyabiliyor olmanız bu buluş sayesindedir.
Web’in oyuncuları kimlerdir?#

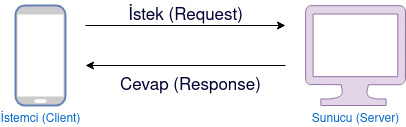
Web en önemli oyuncularını anlamak için yukardaki şekle bakmamız yeterli. Web’in aslında bilgiyi otomatik ve kolay bir şekilde paylaşabilmek amacıyla geliştirildiğini ifade etmiştik. Yukardaki şekli bu bakış açısıyla incelersek, istemci ve sunucuyu daha iyi kavrayabiliriz.
İstemci (Client)#
Adı üstünde istemci, bilgiye erişmek isteyen kişiye denir. Burada bilgiden kasıt aslında web sayfalarıdır. En basit haliyle, şu an kullandığınız web tarayıcısı (Chrome, Firefox, Safari vb.), şu an okumakta olduğunuz sayfayı, ilerleyen noktalarda anlatacağımız protokoller çerçevesinde internet ağını kullanarak önünüze getiriyor. Bu işlem sırasında tarayıcınız (dolayısıyla siz) bir istemci oluyorsunuz.
Sunucu (Server)#
Eğer kişilerin bilgiye kolay ve otomatik bir şekilde erişmesini istiyorsak, ilgili bilgiyi herkes tarafından erişilebilir bir noktaya koymamız gerekir. İşte internet ağı üzerinde dağıtılmak istenen verileri (sayfaları) tutan cihazlara sunucu (server) diyoruz. Aslında sunucular şu an kullandığınız bilgisayarlardan çok da farklı değiller. Ayrıca sunucuların yeri geldiğinde başka sunuculardan veri almaları gerekebilir bu durumda ise aslında başka bir sunucuya istek gönderdiği için o istek kapsamında istemci olarak davranırlar.
Dolayısıyla, o an ilgili veriye erişmek isteyene istemci, veriyi sunan cihaza da sunucu diyoruz.
Web nasıl çalışır?#
Ben şu an okuduğunuz bu sayfayı hazırladıktan sonra bir sunucunun içerisine koyuyorum, dolayısıyla internet ağında herkesin erişebileceği bir noktada bulunuyor. Peki ama siz bu yazıyı nasıl bulup okuyabiliyorsunuz? Bunu anlayabilmek için öncelikle web’in temelinde yatan bazı komponentleri anlamamız gerekiyor.
TCP/IP (Transmission Control Protocol / Internet Protocol)#
TCP/IP internet ağında cihazların birbirlerine veri gönderebilmesi için geliştirilmiş bir protokoldür. Gönderdiğiniz ufak bilgilerin, ağ üzerinde nasıl hareket edeceğini, hangi cihazlardan geçerek hedefe ulaşacağını belirler. Bunu internetten sipariş verdiğiniz andan ürününüzün kapınıza gelene kadar geçen süreç gibi değerlendirebilirsiniz.
- Ankarada yer alan firma, İstanbul’daki ev adresinize ürünü göndermek için ürünle birlikte adresinizi kargoya teslim ediyor.
-
Kargonun Ankaradaki şubesi, adresin hiç detayına bakmadan İstanbul’daki bir adres olduğunu görüp, ürününüzü önce Ankara genel deposuna gönderiyor.
-
Ankara genel deposu, yine varış adresine bakıp bunun İstanbul’a yönleneceğini görüp, ürününüzü İstanbul genel deposuna gönderilmek üzere yola çıkarıyor.
-
Ürünü alan İstanbul genel deposu, adresin biraz daha detayına girip bunun Kadıköy’e gitmesi gerektiğini söylüyor ve kargonun Kadıköy şubesine yönlendiriyor.
-
Kadıköy şubesi adresin tamamına bakıp, ürününüzü eve getiriyor.
İşte TCP protokolü tıpkı kargo örneğindeki gibi gönderilmek istenen verinin hedefe ulaştırılırken hangi yollardan gidileceğini belirler.
Diğer önemli bir nokta ise, kargo firmasının tüm bu işlemleri yaparken elinde bir adres bilgisinin olmasıdır. Nasıl ki devletler yerleşim alanlarını çeşitli kurallar kullanarak adreslendiriyorsa ve böylece insanlar bir yerin tarifini bu adresler aracılığıyla kolaylıkla yapabiliyorsa, ağa bağlanan cihazların da kimle iletişime geçeceklerini belirtebilmeleri için böyle bir adreslemeye ihtiyaçları bulunuyor. İşte bu ihtiyacı karşılayan yapı da Internet Protocol yani IP protokolü oluyor. Şu an internete bağlı olduğunuz IP adresinizi öğrenmek istiyorsanız, şuraya tıklayabilirsiniz.
DNS (Domain Name System)#
Şimdi anladık ki ağa bağlı olan herkesin bir IP adresi var, dolayısıyla sunucuların da bir IP adresi var ve eğer biz bu sunucudan bilgi almak istiyorsak bu IP adresine istek göndermemiz gerekiyor. Peki ama biz web’de gezinirken hiç IP adresi girmiyoruz, hiçbir yerde bu bilgiyi söylemiyoruz? Çünkü bu noktada DNS dediğimiz yapı devreye giriyor.
DNS’i anlamak için cebinizdeki telefona bakmanız yeterli. Birçok arkadaşınız var ve muhtemelen çoğunun telefon numarasını ezbere bilmiyorsunuz. Tek yapmanız gereken numarayı ilk aldığınızda rehberinize numara sahibini size tanıtan bir isim vermek. İşte DNS web sitelerinin IP adreslerini tutan telefon rehberidir.
Nasıl çalışır?
Tarayıcınızı açtınız ve tweetlerinize bakmak için “twitter.com” yazıp Twitter’a girmeye çalıştınız.
İşte bu anda tarayıcınız öncelikle girilen adresi bizim sevdiğimiz isimden (twitter.com) bilgisayarın sevdiği isime (IP: 104.244.42.129) çeviriyor. Yapılan bu işleme ise adres çözümleme (DNS resolution) deniyor. Ancak bunu yapabilmesi için elinde bir listenin bulunması gerek öyle değil mi? Birilerinin daha önce twitter.com’un hangi IP adresine denk geldiğini rehbere kaydetmesi gerek. İşte internette bu kayıtları tutan özel sunucular bulunuyor, biz bunlara DNS server diyoruz. Dolayısıyla taracıyınıza bir adres girdiğinizde, sizin gitmek istediğiniz sunucudan önce DNS sunucusuna istek atılması gerek. O zaman bizim bir şekilde DNS sunucusunun IP adresini de bilmemiz gerek.
Dünyada en sık kullanılan DNS sunucularının bazılarının IP adreslerini aşağıda bulabilirsiniz:
Cisco OpenDNS: 208.67.222.222, 208.67.220.220
Cloudflare: 1.1.1.1, 1.0.0.1
Google Public DNS: 8.8.8.8, 8.8.4.4
Aslında evinize internet bağlattığınızda, servis sağlayıcınızın size verdiği modem içerisinde servis sağlayıcınızın tercih ettiği bir DNS sunucusunun IP adresi bulunuyor dolasıyla sizin ekstradan bir ayar yapmanıza gerek kalmıyor.
HTTP (Hypertext Transfer Protocol)#
Web’in en önemli diğer yapı taşı ise HTTP yani Hypertext Transfer Protocol‘dür. Yukarda TCP/IP ile verilerin istemci ile sunucu arasında nasıl aktarıldığını anlatmıştık, peki o zaman HTTP protokolü nedir? Kargo örneğimizi birazcık genişletip, internetin olmadığı bir dönemde bir üniversitenin burslu programlarından birine posta yoluyla başvuruda bulunacağınızı varsayalım. Bu başvurunun değerlendirilmeye alınması için çeşitli belgelerin eksiksiz ibraz edilmesi gerekir öyle değil mi? Siz yine başvurunuzu posta yoluyla yaptığınız için, belgeleriniz yukardaki örnekteki aşamalardan geçerek üniversiteye ulaşacaktır ancak bu belgeleri rastgele veya hatalı gönderirseniz üniversite başvurunuza cevap dahi vermeyebilir.
İşte HTTP bir sunucudan web sayfalarını almak istediğinizde, o isteği nasıl şekillendirmeniz gerektiğini belirleyen protokoldür. Olayı tersten düşündüğünüzde, sunucu sizin hangi veriyi istediğinizi anlayabilmesi için, sunucunun anladığı formatta soru sormanız gerekir.
Geri dönecek olursak, tarayacımızı açıp “http://www.example.com/pages/hello-world.htm" yazıp enter’a bastığımızda, aşağıdaki gibi bir istek oluşacaktır ve bu isteğin kurallı yazılmış bir dilekçe misali, düz bir yazı olduğunu görebilirsiniz.
GET /pages/hello-world.htm HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
Host: www.example.com
Bu noktada açıklamamız gereken bir diğer konu ortaya çıkıyor:
URL (Uniform Resource Locator)
URL web sitelerindeki bir kaynağa erişmek için kullanılacak ifadenin standartlaştırılmasından oluşmuştur. Baktığınız zaman URL içerisinde size yukarda anlattığım yapıları görebilirsiniz.
http: Kaynağa erişirken hangi protokolün kullanılacağını ifade eder.
www.example.com: Alan adını ifade eder.
/pages/hello-world.htm: Sunucuda hangi dizindeki, hangi dosyaya erişilmek istendiğini ifade eder.
Aslında URL içerisinde port, sorgu parametreleri gibi ekstra yapılar da bulunuyor ancak amacım sadece genel işleyişi açıklamak olduğu için değinmek istemiyorum. Merak edenler şuraya bakabilir.
HTML (Hypertext Markup Language)#
Web’in son olarak inceleyeceğimi yapı taşı HTML ise sunucuya attığımız isteğin neticesinde bize gelen verinin yapısını ifade eden işaretleme dilidir. Örneğin siz “example.com” adresine bir istek gönderdiğinizde size dönen sonuç aşağıdaki gibi olacaktır. Bu aşamada bu kod gözünüze karmaşık ve korkutucu gelmesin, aslında dönen bu sonuç size gelen sayfanın, başlığının ne olduğu, nerde nasıl boşluk olduğu, hangi paragrafların olduğu, bu paragrafların renginin nasıl olduğu bilgisinden başka birşey değildir. Dolayısıyla HTML verinin istemci tarafında doğru yapılandırılabilmesi için geliştirilmiştir. Bu tarayıcının asli görevi, aslında bu yapısal kodu okuyup, anlamlandırıp sizin karşınıza renkli ve güzel bir şekilde göstermesidir.
<!doctype html>
<html>
<head>
<title>Example Domain</title>
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
body {
background-color: #f0f0f2;
margin: 0;
padding: 0;
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
div {
width: 600px;
margin: 5em auto;
padding: 2em;
background-color: #fdfdff;
border-radius: 0.5em;
box-shadow: 2px 3px 7px 2px rgba(0,0,0,0.02);
}
a:link, a:visited {
color: #38488f;
text-decoration: none;
}
@media (max-width: 700px) {
div {
margin: 0 auto;
width: auto;
}
}
</style>
</head>
<body>
<div>
<h1>Example Domain</h1>
<p>This domain is for use in illustrative examples in documents. You may use this
domain in literature without prior coordination or asking for permission.</p>
<p><a href="https://www.iana.org/domains/example">More information...</a></p>
</div>
</body>
</html>
Sonuç#
Kavramsal olarak internet ile çok karıştırılan web’in ne olduğunu ve yüzeysel olarak nasıl çalıştığını göstermeye çalıştık. Daha önceki yazıda da ifade ettiğim gibi bahsettiğimiz bu konular yıllardır gelişen ve içinde bir mühendis bakışıyla harika problemler ve o problemlere harika çözümler barındıran alanlardır. Burada sadece bir tanım olarak değinip geçtiğimiz konuların altında çok daha derinlemesine inilebilir. Ancak buradaki amacımız geliştirici olmak için henüz adım atmış arkadaşlara bir yol haritası oluşturmak ve temel oluşturmaktır.
Bir sonraki yazımızda, tarayıcıların gördüğümüz bu web sayfalarını oluştururken kullandığı HTML, CSS ve JavaScript konularına kavramsal olarak değineceğiz. Bir backend geliştiricinin bilmesi gerektiği kadar sayfaların nasıl oluştuğunu irdeleyeceğiz.
Lütfen eksik/hatalı gördüğünüz noktalar varsa belirtin.