HTML, CSS ve JavaScript
Bir önceki yazımızda web’in temel taşlarına ve internet ağı üstünde nasıl çalıştığına değinmiştik. Bu bölümde ise web sayfalarının nasıl oluştuğunu ve tarayıcıların sayfaları nasıl yorumladığını inceleyeceğiz. Her ne kadar bu konular frontend geliştiricilerin ilgi alanında olsa da bir backend geliştirici olarak sayfaların nasıl çalıştığını bilmek önemli.
Backend‘i sunucu üzerinde çalışan her türlü uygulama olarak, Frontend‘i ise tarayıcı üzerinde çalışan her türlü uygulama olarak sınıflandırabilirsiniz.
HTML (Hypertext Markup Language)#
Aslında bir önceki yazımızda web’in temel taşlarını anlatırken bu konuya değinmiştik, burada ise HTML ile bir sayfadaki verilerin nasıl yapısallaştırıldığını inceleyeceğiz. Buradaki amacımız size HTML öğretmek değil, sadece tarayıcıların HTML kodunu nasıl yorumladığını açıklamak olacak. HTML ile ilgili herşeyi öğrenmek için şuraya bakabilirsiniz.
Sayfa yapısını anlamak için çok basit bir HTML kodunu alıp inceleyelim.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Aslında bu yazdıklarımızı, kendi bilgisayarınızda basit bir metin editörü kullanarak (Notepad gibi) .html uzantılı bir dosya olarak kaydederseniz. Oluşan dosyayı hergün kullandığınız tarayıcıyla açtığınızda, aşağıdaki gibi bir sayfanın oluştuğunu göreceksiniz.

Yazdığımız koda tekrar geri dönersek, ilk gözümüze çarpan kodun içerisinde yazmamıza rağmen sayfa üstünde görünmeyen < ve > işaretleri arasına yazılmış bazı ifadeler görürsünüz. Bunlara HTML etiketi (tag) diyoruz. Aslında HTML’in adını gözünüzün önüne alırsanız sonunda Markup Langugage yani işaretleme dili dendiğini görürsünüz. İşte HTML’de bazı etiketleri kullanarak verimizi işaretliyoruz.
Şimdi etiketleri tek tek inceleyecek olursak.
<!DOCTYPE html>
Aslında bu ifadenin tek yaptığı, bu dosyayı açan programa (bu durumda tarayıcıya) bunun bir HTML dosyası olduğunu ifade ediyor. Bunu kullanarak aşağıda kullanılacak bazı standartları da tarayıcıya söyleyebiliyoruz ancak, şimdilik kafa karıştırmaya gerek yok.
<html>
...
</html>
Bu ifadenin tek yaptığı, HTML dökümanımızın başlangıç ve bitişini belirtmek.
<head>
...
</head>
Bir HTML dosyası çok önemli 2 adet kısımdan oluşuyor. Bunlardan birincisi head yani başlık. Başlık içerisine yazdıklarınız sayfa içerisinde görünmemekle birlikte, başlık içerisinde sayfanın ne olduğu, başlığının ne olduğu (tarayıcıdaki sekmelerin içinde yazan başlık) veya ileride konuşacağımız hangi CSS ve JavaScript dosyalarının sayfaya yükleneceğini tanımladığımız alandır.
<body>
...
</body>
Önemli iki kısımdan birisi için head demiştik, ikinci önemli kısım ise body, isminden de anlaşılacağı üzere aslında sayfa içerisinde göstermek istediğiniz verileri koyduğunuz alandır.
<h1> ... </h1>
<p> .. </p>
İşte tam bu noktadan sonra HTML’in nasıl bir amaca hizmet ettiğini kavrayabiliriz. Çünkü başından beri, HTML’in veriyi nasıl yapılandırdığımızı ifade etmek için kullanıldığını söylemiştim. Buna örnek olarak h1 etiketi içerisine yazılanların bir başlık olduğunu ifade eder. Yukardaki ekran görüntüsüne baktığınızda ise bu başlığın nispeten daha büyük ve kalın harflerle yazıldığını görürsünüz. Aslında görüntüdeki bu değişiklik tarayıcıların HTML etiketleri için bazı standart biçimlendirmelere sahip olmasından kaynaklıdır. Birazdan üstüne konuşacağımız CSS ile bu biçimlendirmeleri nasıl değiştireceğimizi göreceğiz. Yine aynı şekilde diğer bir etiket olan p ise paragrafları ifade ettiğini anlamışsınızdır.
Aslında diğer bir önemli nokta, etiketlerin bir veriyi işaretlemek için açılan ve kapanan yapılarda olmasıdır. Yani başlık için kullanacağımız yazının nereden itibaren başladığını belli etmek için <h1>, ardından başlığımızın kendisi, ardından başlığın bittiğini ifade eden </h1> kapanış etiketini görüyoruz. Bu birçok etiket için böyleyken, bazı etiketler açıldığı yerde kapanır. Bunlara örnek olarak bir alt satıra geçildiğini ifade eden </br> ya da sayfaya yatay bir çizgi koymanıza yarayan </hr> gibi.
Söylediğim gibi buradaki amacımız tüm HTML etiketlerini incelemek değil, merak ederseniz burada tüm etiketleri bulabilirsiniz.
CSS (Cascading Style Sheet)#
Bir backend geliştirici olarak CSS’in derinlikliklerine inmenize hiç gerek yok, sadece ve sadece ne işe yaradığını ve HTML içerisinde nasıl kullanıldığını bilseniz yeterli.
Öncelikle HTML için sayfadaki verilerin nasıl yapılandırıldığını ifade etmek için kullanılır demiştik, CSS ise sayfanın nasıl görüneceğini belirler.
Yukardaki örneğimizi birazcık renklendirelim istersek, şöyle genişletebiliriz:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
h1 {
font-size: 18px;
color: red;
}
p {
border: 1px solid #cacaca;
color: blue;
}
</style>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Bu dosyayı kaydedip açtığımızda şöyle bir görüntüyle karşılaşıyoruz:

Gördüğünüz gibi başlığımızın büyüklüğünü ve rengini değiştik, paragraflarımızın da etrafına bir çerçeve ekleyerek onları da mavi renkte gösterdik.
Burada sayfamızın head kısmını kullanarak, sayfaya bir stil (style) ekledik, ve “h1” ve “p” gibi seçiciler (selector) kullanarak body içerisinde tanımladığımız başlık ve paragrafların görüntüsünü değiştirdik.
Burdan baktığınızda çok ilkel gibi gelebilir ancak inanın CSS tam anlamıyla bir tavşan deliğidir, ve harika şeyler yapabilirsiniz. Örneğin aşağıdaki videoda sadece HTML ve CSS kullanılarak sayfada su damlası oluşturuluyor.
Bir backend geliştirici olarak çok detaya girmenin önemi olduğunu düşünmüyorum, zaten vakit geçtikçe birçok konu hakkında fikir sahibi olacaksınız. Eğer CSS’i daha derinlemesine öğrenmek isterseniz, Adem Ilter’ın Youtube serisini kesinlikle tavsiye ederim.
JavaScript (JS)#
JavaScript tarayıcının okuyup çalıştırabildiği ve web sayfaları üzerinde daha komplike işleri yapmamızı sağlayan bir programlama dilidir. Çıkış amacı web sayfaları üzerinde çalışmak olsa da günümüzde sunucu taraflı uygulama geliştirme (backend), mobil uygulama geliştirme ve daha bir çok alanda adını duyabilirsiniz.
Bu zamana kadar web sayfalarından sadece statik bir yazının yayınlanıp paylaşıldığı bir yapıymış gibi bahsettik. Oysa günümüz web sayfaları, sayfa olmaktan çok bir uygulama olarak davranıyor. Web üzerinden film izliyoruz, animasyonlar görüyoruz, Excel tablolarımızı oluşturabiliyoruz, sunumlar hazırlayabiliyoruz… İşte JavaScript bu şekilde daha kompleks yapıları oluşturabilmek için tasarlandı. Yukarda saydığımız bir çok özelliğin yanından bile geçmese de örnek olması açısından şuna bakabiliriz:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
h1 {
font-size: 18px;
color: red;
}
p {
border: 1px solid #cacaca;
color: blue;
}
</style>
<script>
window.addEventListener('load', (event) => {
const para = document.querySelector('p');
para.addEventListener('click', updateParagraph);
function updateParagraph() {
const updatedParagraph = prompt('Paragrafı güncelleyin');
para.textContent = updatedParagraph;
}
});
</script>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Yazılan kod gözünüzü korkutmasın, sadece eklenen kısmın nasıl eklendiğine ve ne gibi bir fonksiyonellik kattığına odaklansanız yeter. Gördüğünüz gibi sayfaya bir JavaScript kodu eklemek için script etiketinden faydalandık ve içerisine JS kodumuzu yazdık. Bu kod ise sırasıyla şunları yapıyor:
Sayfa tam olarak yüklendiğinde, yani tarayıcı body içerisindeki veriyi tam olarak okuyup yapılandırdığında, sayfa içerisindeki “p” etiketiyle tanımlanmış elemanlara (elements), bir dinleyici yerleştiriyor. Bu dinleyici, fare hareketlerini izleyip eğer sayfa içerisindeki p etiketiyle etiketlenmiş yazıya tıklanırsa, kullanıcıdan paragrafın yeni içeriğinin alınabileceği bir girdi (input) ekranı çıkarıyor. Ve bu girdi ekranına yeni bir değer girip tamamladığınızda, sayfa içerisindeki paragraf güncelleniyor.


Günümüz web uygulamalarını düşününce ne kadar JS kodunun yazıldığını düşünebiliyor musunuz? Sonuç olarak JavaScript sayesinde kullanıcıyla etkileşime geçerek sayfalarımızı daha interaktif ve fonksiyonel yapabiliyoruz. Sadece sayfa içerisindeki elemanların dönüştürülmesi değil tarayıcının JavaScript’e sağladığı bazı kütüphaneler sayesinde örneğin bilgisayara bağlı kamera ve mikrofonu kullanarak çevrimiçi görüşmeler yapabiliyoruz.
Sonuç#
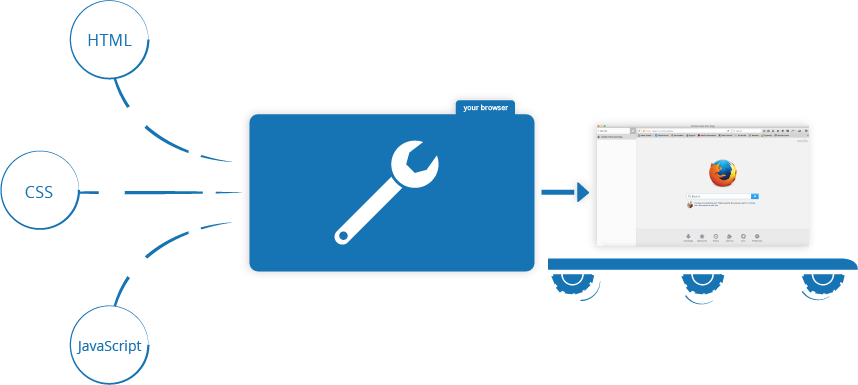
Toparlayacak olursak, aslında tarayıcının görevi web sunucusuna gönderdiğimiz isteklerin neticesinde gelen HTML, CSS ve JavaScript kodlarını yorumlayarak bir sayfa oluşturmaktır. Dolayısıyla aşağıdaki görsel, tüm bu söylenenleri özetliyor diyebiliriz.

Görsel kaynağı
Bu ana kadar hep web’in yapısından, internetin nasıl çalıştığından, tarayıcıların webdeki rolünden bahsettik. Aslında bakarsanız bir backend geliştirici olarak zamanımızın büyük çoğunluğunu sunucu üzerinde çalışan uygulamalarda harcayacağız. Dolayısıyla serimizin bir sonraki yazısına, sunucuların üstünde uygulamalarımızın çalışmasını sağlayan işletim sistemlerine değineceğiz, ve artık yavaş yavaş kollarımızı sıvayacak ve birşeyler denemeye başlayacağız.